WEBデザイン・グラフィックデザイン・HP作成 株式会社ニシムラヤ

■QRコード
当社の情報が二次元バーコード対応の携帯電話携帯からご覧になれます。
■直接URLを入力場合当サイトのアドレスを携帯電話で直接入力してください。
WEB上の様々なホームページは文章や画像をクリックすることにより必要な情報を表示させたり、他の情報に移動したりWEB上を自由に行き来することができます。このようなWEBページを作成する言語をHTML(HyperTextMarkupLanguage)と呼んでいます。
現在はHTMLと同様のマークアップ言語である「XML」を融合させた「XHTML」が公開され、今後の拡張性を考えて殆どのホームページ制作会社はXHTMLでの製作に移行しています。
XHTMLの特徴は、文章の見栄えを指定するタグが廃止され、こういった記述は外部ファイルのCSSで制御するようになりました。このようにレイアウトや文字サイズの制御を外部でおこなうようになりソースが非常にシンプルになりました。余計なタグがない分、検索エンジンがソースを読みに来たときにホームページに記述されたキーワードや本文が露出される可能性が高くなります。
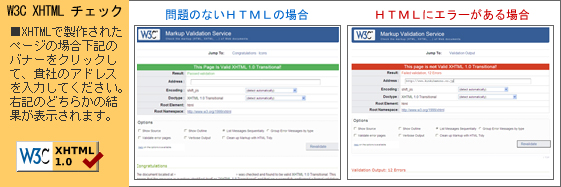
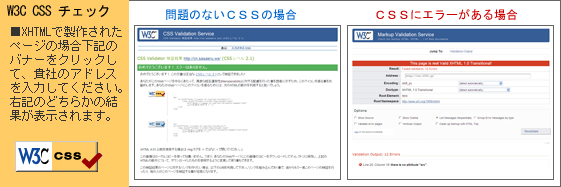
もし正当でなければエラーリストが表示されます。現在貴社のサイトがどのような状態か調べてみてください。正当であると表示されたページはSEO的にも効果的で、検索エンジン上位表示のルール(アルゴリズム)が変更されてもこの文法の国際基準が変更される可能性は少なく最も効率的なSEO対策といえます。
弊社が2007年以降に制作したホームページはすべてW3Cに準拠した文法で製作されてます。現在提供しているサービス(テンプレート屋)はすべてこの基準をクリヤーしたものです。
このW3Cに準拠したホームページは世界中でまだわずかしか存在しないといわれている厳格な基準です。又、ホームページ作成のプロである製作会社でも技術的に対応ができなかったり、W3Cに対する認識がまだまだ薄いというのが現状のようです。下記から貴社のホームページがどういう状況であるかチェックができます。一度お試し下さい。

このCSS(Cascading Style Sheets=カスケーディング・スタイルシート)はW3C(下記に説明)によって勧告され、HTMLで記述された文章にレイアウト・バックカラー・文字色を定義するためのマークアップ言語のことです。
弊社のこのページはXHTML同様CSSもW3C国際基準に準拠したCSSで製作されています。左のバナーをクリックしてみてください。

●CSS(スタイルシート)でホームページを作る利点を以下にまとめました。

ブラウザーの枠を左右に広げると左右の人物が飛び出します。

■今までにないデザインが可能
CSSを使用することによりホームページに様々なギミックを構築することが可能となりました。HTMLだけでは不可能だったことが実現可能となりました。
例えば、弊社が過去に制作した。右記のページはブラウザー枠を左右に伸縮すると左右の人物が出たり入ったりします。(画像をクリックすると実施のページが表示されます。)このようにCSSで制作したレイアウト部分などをHTMLから分離することによって高度なデザインが構築できるのです。
■検索エンジン
貴社ホームページのHTML文書を確認してください。まず貴社ページを表示させて、ブラウザー上の「表示」を選択してその中の「ソース」を選択してください。テキスト文書が表示されます。これがHTML文章です。CSSを使用していない、又は一部分のCSS指定しかおこなっていないHTMLの場合は<TABLE>(レイアウトを司るタグ)・<FONT>(文字を司るタグ)といったタグが記入されているはずです。
弊社サイトで同じようにテキスト文章を表示してみてください。<TABLE>・<FONT>といったタグが一切記入されていないこのがわかります。これはページを表示する為のレイアウト・バックカラー・文字色といった見栄えの要素を外部のCSSファイルに記述しているからです。これによって余計なタグがHTML文書からなくなり、ホームページに表示されている重要な文章がソースの大部分を占める様になり検索エンジン的に優位となります。弊社ページのようにHTMLではなく「XHTML」を使用しているサイトにもCSSは対応しています。
■表示速度の向上
現在光ファイバーが普及し表示速度を考慮しなくてもWEBページを制作できるようになりました。しかし、携帯ページに関してはまだまだインフラの普及が十分でない状況です。携帯ページに関してはまだまだHTML文書の容量を減らす必要があるのです。携帯サイトではHTMLソースの容量を2KB~5KBで制作することを推奨しています。CSSを使用することによりソースの容量を抑え、表示速度やパケット料を抑える必要があります。